デモサイトのスコアをようやく超えた!
色々調べまくって必要のないPluginを外し、新しいレンタルサーバで使えるオプションを使いまくる。
ようやく今回利用しているテーマのデモサイトよりスコアが良くなってきたのでまとめることにした。
測定したのは皆さんご存知GTmetrix。
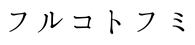
PageSpeed Gradeについては下記の通り。
トータルでは『75』→『91』と大幅改善。
明細を見ると全部上回っているわけではないが、色々とPluginを導入している関係上どうしても下がってしまう部分はとりあえず諦めた。
例えばMinify Javascriptの部分。
色々とまとめて軽量化を図れるWP Fastest Cacheを使っているときはここのスコアも高かったのだが、より軽くて単純なCache PluginであるCache Enablerに載せ替えたため諦めた部分だ。
劇的な改善につながっているのは
Leverage Cachs Browsingの『60』→『92』
Specify a cache validatorの『0』→『87』
の2つ。
前者は確か.htaccessファイルに記載をきちんとしたら改善。
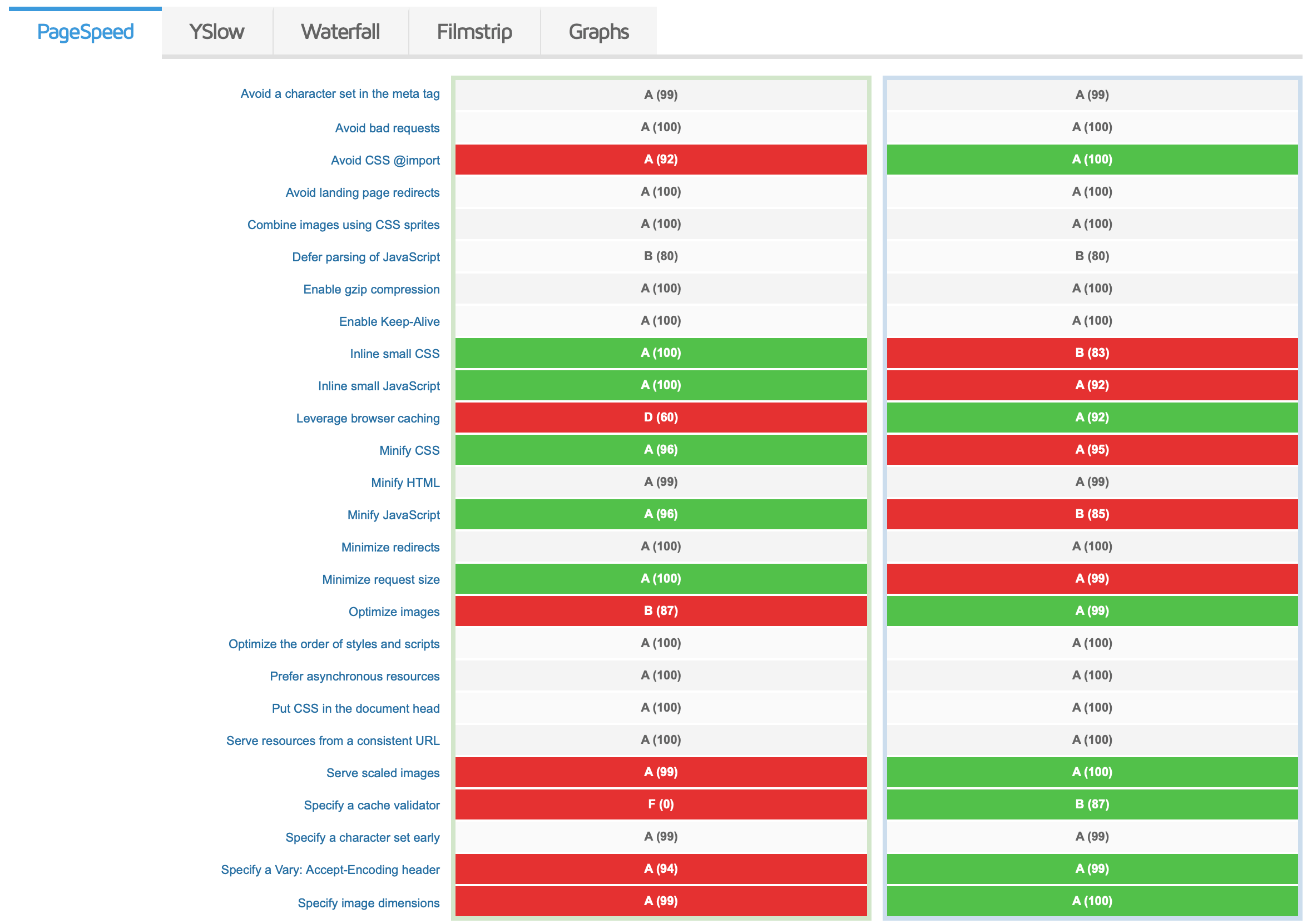
次はYSlow。

トータルで見ても『69』→『71』とすこし上がっただけ。
明細を見ても結構下回っている部分が多い(泣)。
改善した部分は
Add Expire Headersが『0』→『56』
Use-cookie-free Domainsが『0』→『100』
となる。
前者はたしかこれも.htaccessへの記述を行ったら良くなった。
後者は正直いつの間にか良くなっていた。
さくらレンタルサーバでAPCuが使えるようになってたとのことでWP-FFPCでAPCuキャッシュを入れたら改善したっぽい。
さくらのウェブアクセラレータを独自ドメインで使うともっと早くなりそうだけど、いったんサブドメインで満足。
デザインはまだまだいじり甲斐あるけど、いったん落ち着いたかも。
体感速度も前は『え、固まった?』的な反応のことがあったけど、今はあまりないし。
ボタンの色はちょっとカラーロジックが破綻しているので調整しないといけないかなぁ。悩ましい。
とにかく、デモサイトよりスコアが早くなったのでまずはめでたしめでたし!