引っ越してやったこと。
今回サーバを引っ越すのに加えてテーマも変更した。
当然Pluginもそのまま…とは行かない。
動作が重いテーマなのは承知の上でどこまで軽くできるかを色々試してみる。
色々なブログを参考にしたが一番ブレイクスルーになったのはこちら。
無料プラグインで目指す1秒台WordPress - Qiita『高速化で重要なのはこのスコアではなく実際の表示速度』
このページを見るまでページスコアのみを気にしていたが、どうも実感が伴っていなかった。
試行錯誤して、実感は早くなっているのにスコアが改善しなかったり…。
何を指標にすれば良いのかよくわからなくなっていた。
しかし
先ずウェブサイト高速化と言うと8割強の方がPagespeed Insightsスコア改善で90点以上目指しましょうとなりますが、高速化で重要なのはこのスコアではなく実際の表示速度です。「WordPress高速化」等でググって「ページスコア高いでしょ?」という記事があるサイトは表示速度遅い事が多いです。
(まあスコアも同時に改善できるならそれも良し)
という文章でちょっとすっきり。
腑に落ちたので続けて書いてある内容にも従ってみた。
サーバー負荷となりやすいWordPressプラグイン一覧 - WordPress高速化の教科書『英語メディア、Serverboltの記事を参考に負荷が高いと良く指摘されているプラグインを一覧にしました。』
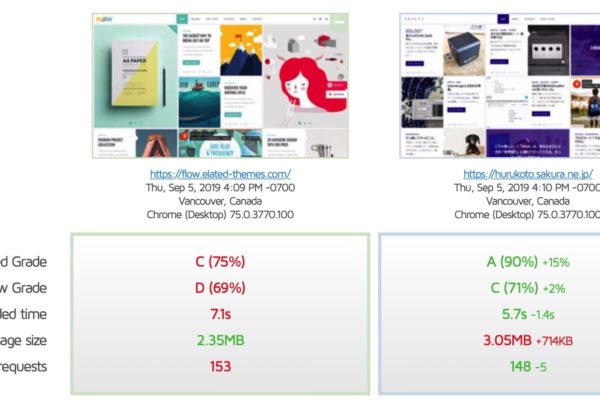
結果ページサイズと表示速度がそれぞれ約1M、2秒ほど改善!
lazyloadは以前のテーマとの相性で外して以降すっかり忘れていたのだが特に効果が大きかった。
まさかここまで違いが出るとは…。
リンク先にまとめられている、サーバー負荷になりやすいものリストに乗っているプラグインを外す。
おすすめプラグインを入れてみる。
ただQuicklinkだけはテーマとの相性のせいか2秒以上遅くなってしまうのでもうちょい調べてから。
それに加えてさくらインターネットで提供されている国産CDNのウェブアクセラレータも実装。
さくらレンタルサーバーで独自ドメイン取得していなくてもウェブアクセラレータのサブドメインなら使えるようなのでやってみた。
参考にしたのはこちら。
WordPressサイトの負荷対策に!さくらのクラウド ウェブアクセラレータとwp-sacloud-webaccel プラグインで画像を手軽にCDN配信(初級編) – マイペースクリエイターの覚え書き
ウェブアクセラレータ自体は無料サービスではないが、最初の500GBは無料なのでとりあえず入れてみてどれくらい早くなるかを試してみるのが良いと思う。
サブドメインでは画像しか扱えないが効果は歴然。
人にもよるのだろうが私の場合はこれまた2秒くらい表示速度が早くなっている。
さくらインターネットでWordpressを運用しているのならとりあえずやってみるべき!
あとは時間を見てウェブアクセラレータで独自ドメインによる高速化を試してみることにする。